프로그래밍 세계를 탐구합시다.
미디어쿼리 Media Query 적용하기 (사이즈 분기점 기준 px, 사용방법)
웹을 기준으로 코드를 작성한 후 해당 페이지를 모바일에서 보면 CSS가 이상해지는 것을 확인할 수 있습니다.
미디어 쿼리(Media Queries)는 다양한 디스플레이 장치의 뷰포트(Viewport) 크기와 해상도에 따라 웹 페이지의 스타일을 동적으로 적용할 수 있게 해줍니다.
이를 통해 반응형 웹 디자인(Responsive Web Design)이 가능해지며, 사용자 경험을 크게 향상시킬 수 있습니다.
예를 들어, 화면의 사이즈가 작아지면 원래 있던 카테고리 모양을 바꾸거나 글자 크기를 줄이는 등 CSS를 따로 설정하는 것을 미디어쿼리라고 합니다.
미디어쿼리 분기점
1. 노트북 & 태블릿 가로 (해상도 1024px ~ 1279px)
2. 태블릿 가로 (해상도 768px ~ 1023px)
3. 모바일 가로 & 태블릿 세로 (해상도 480px ~ 767px)
4. 모바일 세로 (해상도 ~ 479px)
4가지의 px 기준을 사용하는 경우가 많습니다.
개발 계획에 따라 분기점은 다르게 설정할 수 있습니다.
저는 pc를 중심으로 코드를 작성하였고, 모바일에 대한 미디어쿼리를 적용했습니다.
/* 노트북 & 태블릿 가로 (해상도 1024px ~ 1279px)*/
@media all and (min-width:1024px) and (max-width:1279px) {
//스타일 설정
}
/* 태블릿 가로 (해상도 768px ~ 1023px)*/
@media all and (min-width:768px) and (max-width:1023px) {
//스타일 설정
}
/* 모바일 가로 & 태블릿 세로 (해상도 480px ~ 767px)*/
@media all and (min-width:480px) and (max-width:767px) {
//스타일 설정
}
/* 모바일 세로 (해상도 ~ 479px)*/
@media all and (max-width:479px) {
//스타일 설정
}
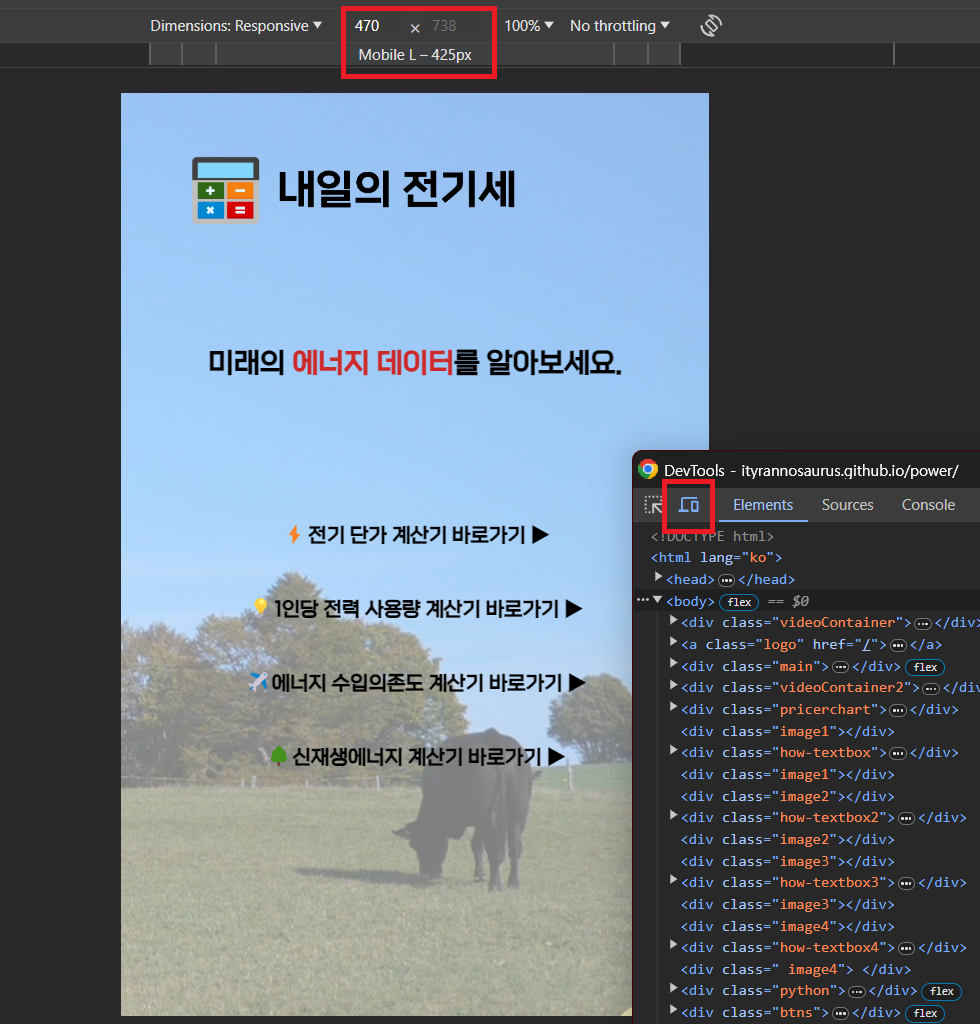
적용한 미디어쿼리 테스트 방법
1. 개발자도구 (f12)로 들어갑니다.
2. 왼쪽 위 상단의 모바일 화면 전환 버튼을 클릭합니다. (아래 이미지에서는 Elements 옆 버튼)
3. 상단 px 사이즈를 원하는 대로 조정합니다. (숫자 입력 칸 아래의 상자를 눌러도 사이즈를 바꿀 수 있습니다.)

개발이 끝난 후에는 스마트폰으로 접속하여 테스트를 수행해야 합니다.
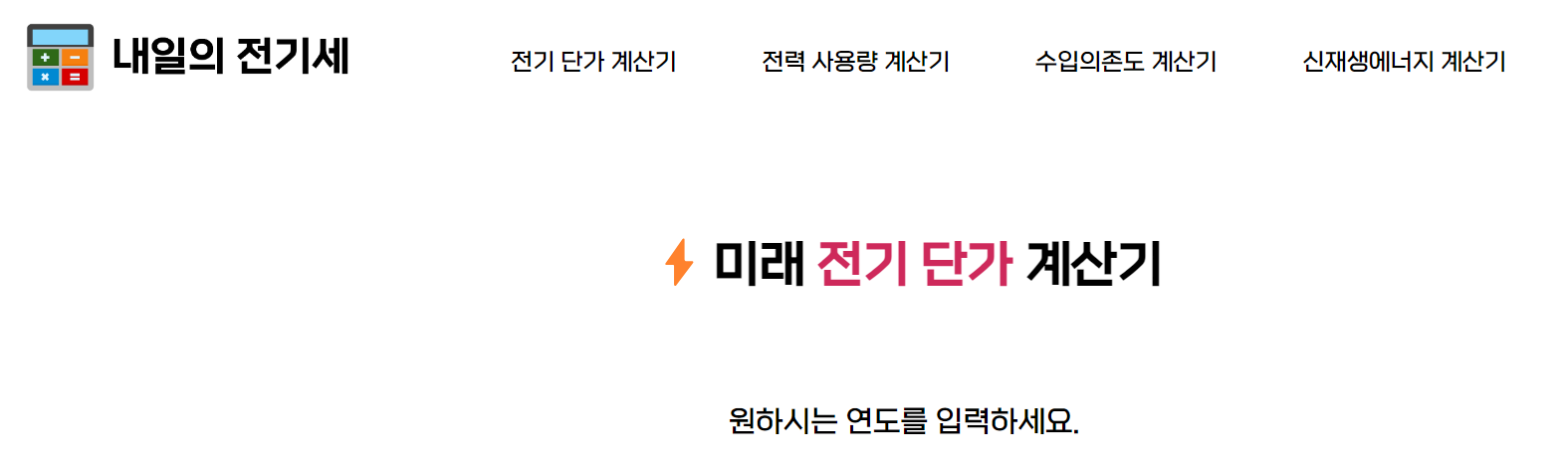
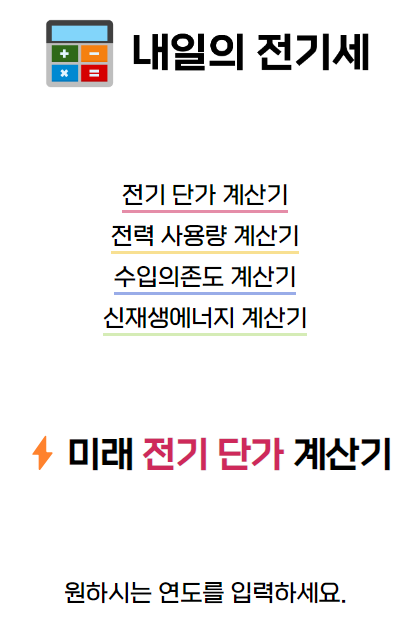
적용 예시
미디어쿼리 적용 전

미디어쿼리 적용 후

미디어쿼리 사용 시 확인해야 할 사항
rem? px?
미디어쿼리를 쉽게 적용하기 위해서는 처음 코드를 작성할 때부터 단위를 고려하는 것이 좋습니다.
절대적인 단위인 px가 아닌 상대적인 단위인 rem, em, vw, vh등을 사용하면 반응형 웹을 만들기가 훨씬 편리하고 쉬워집니다.
class 설정
처음 코드를 작성할 때 미디어쿼리를 고려한 후 class설정을 하는 것이 좋습니다.
예를 들어, 저는 아래와 같은 input box를 만들었습니다.

(만드는 방법은 이전 게시글 참고 바랍니다.)
2024.01.06 - [IT/JavaScript] - [CSS] 버튼 CSS 효과 (입력 input 칸, 드롭다운 dropdown 메뉴 꾸미기)
[CSS] 버튼 CSS 효과 (입력 input 칸, 드롭다운 dropdown 메뉴 꾸미기)
프로그래밍 세계를 탐구합시다. CSS 효과 (입력 input 칸, 버튼, 드롭다운 dropdown 메뉴 꾸미기) CSS 효과를 활용하여 입력 칸, 버튼, 드롭다운 메뉴를 꾸밀 수 있습니다. 구현 화면 입력 칸에 1955년~2070
ityranno.tistory.com
미디어쿼리를 적용하기 전에는 아래와 같이 코드를 작성했습니다.
powerprice.html
<body>
<div id="powerprice-container">
<div id="input-container">
<input type="number" id="powerprice-yearInput" min="0" placeholder="1955년~2070년 사이의 연도만 입력하실 수 있습니다." />
<select class="year-dropdown" id="year-dropdown" onchange="updateYearInput()">
<script>
for (let i = 1955; i <= 2070; i++) {
document.write('<option value="' + i + '">' + i + '</option>');
}
</script>
</select>
<button onclick="getPowerPrice()">확인</button>
</div>
<p id="powerprice-result"></p> <!-- 여기에 결과를 표시합니다. -->
</div>
</body>
그러나, 미디어쿼리를 작성하려고 하니 모든 요소가 powerprice-container 안에 들어가 있어 불편했습니다.
따라서 아래와 같이 코드를 수정하였습니다.
<div id="powerprice-container">
<div id="input-container">
<input type="number" id="powerprice-yearInput" min="0" placeholder="1955년~2070년 사이의 연도만 입력하실 수 있습니다." />
<select class="year-dropdown" id="year-dropdown" onchange="updateYearInput()">
<script>
for (let i = 1955; i <= 2070; i++) {
document.write('<option value="' + i + '">' + i + '</option>');
}
</script>
</select>
</div>
<button onclick="getPowerPrice()">확인</button>
</div>
<p id="powerprice-result"></p> <!-- 여기에 결과를 표시합니다. -->
button과 powerprice-result의 위치를 옮겨서 아래와 같은 형태로 미디어쿼리를 적용할 수 있었습니다.

이처럼 미디어쿼리를 통해 사용자에게 모바일 페이지를 제공하려는 계획을 갖고 있다면 코드를 처음 작성할 때부터 해당 사항을 고려하여 class와 div를 설정하는 것이 좋습니다.
모바일 우선 접근 (Mobile First)
작은 화면에 대한 스타일을 먼저 작성하고, 점차적으로 큰 화면에 대한 스타일을 추가하는 방식입니다.
이 접근법은 대부분의 웹 트래픽이 모바일 기기에서 발생한다는 현대 웹의 추세를 반영합니다.
저는 375px나 425px 기준으로 우선 적용했습니다.
구현 화면을 더 상세히 확인하고 싶다면 아래 사이트 참고 바랍니다.
https://ityrannosaurus.github.io/power/
내일의 전기세
scikit-learn 라이브러리를 사용하여 선형회귀(Linear Regression) 방식으로 예측을 수행했습니다. 실제 데이터를 바탕으로 2070년까지의 예측값을 출력했습니다.
ityrannosaurus.github.io



