프로그래밍 세계를 탐구합시다.
배포한 페이지
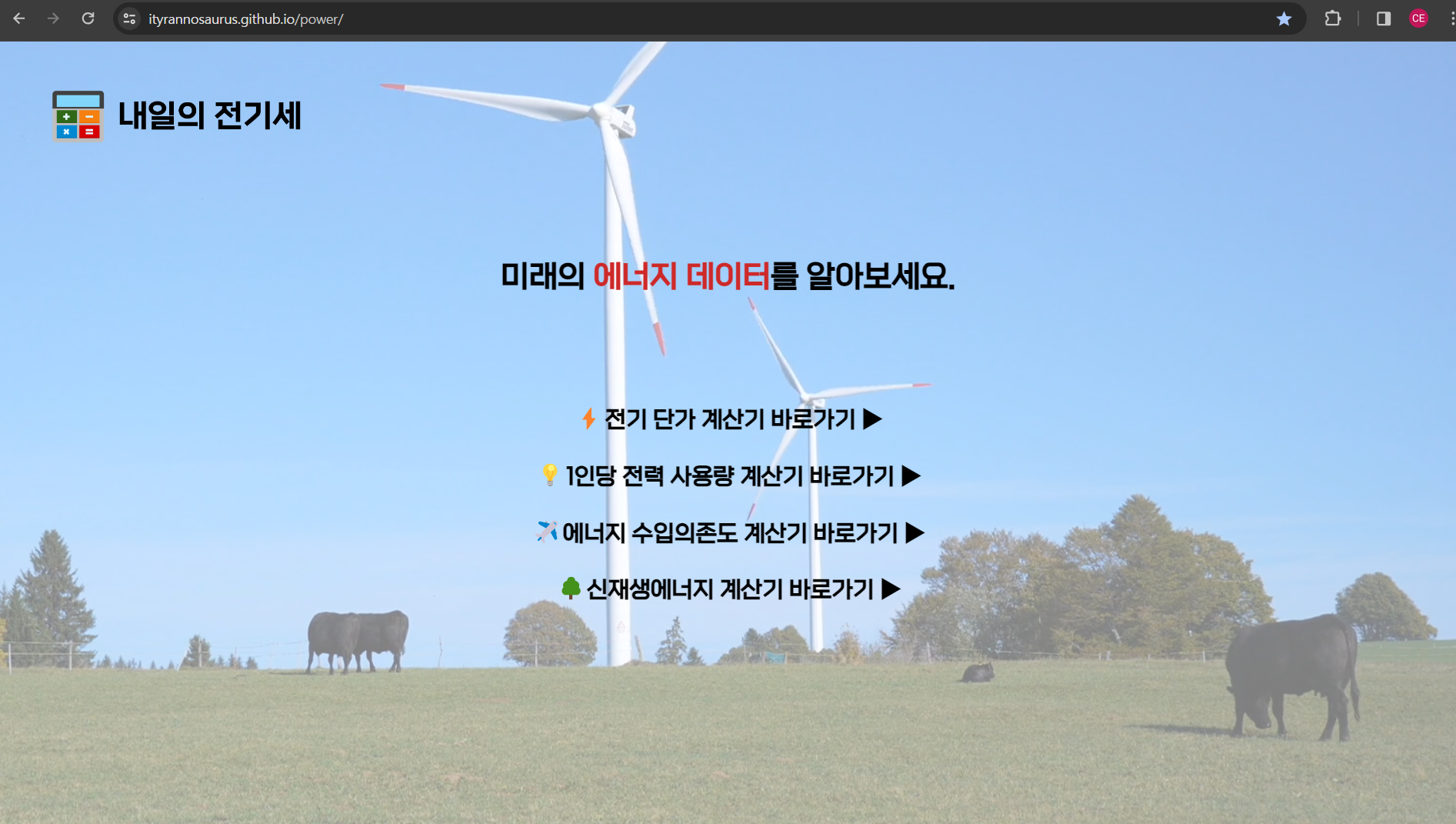
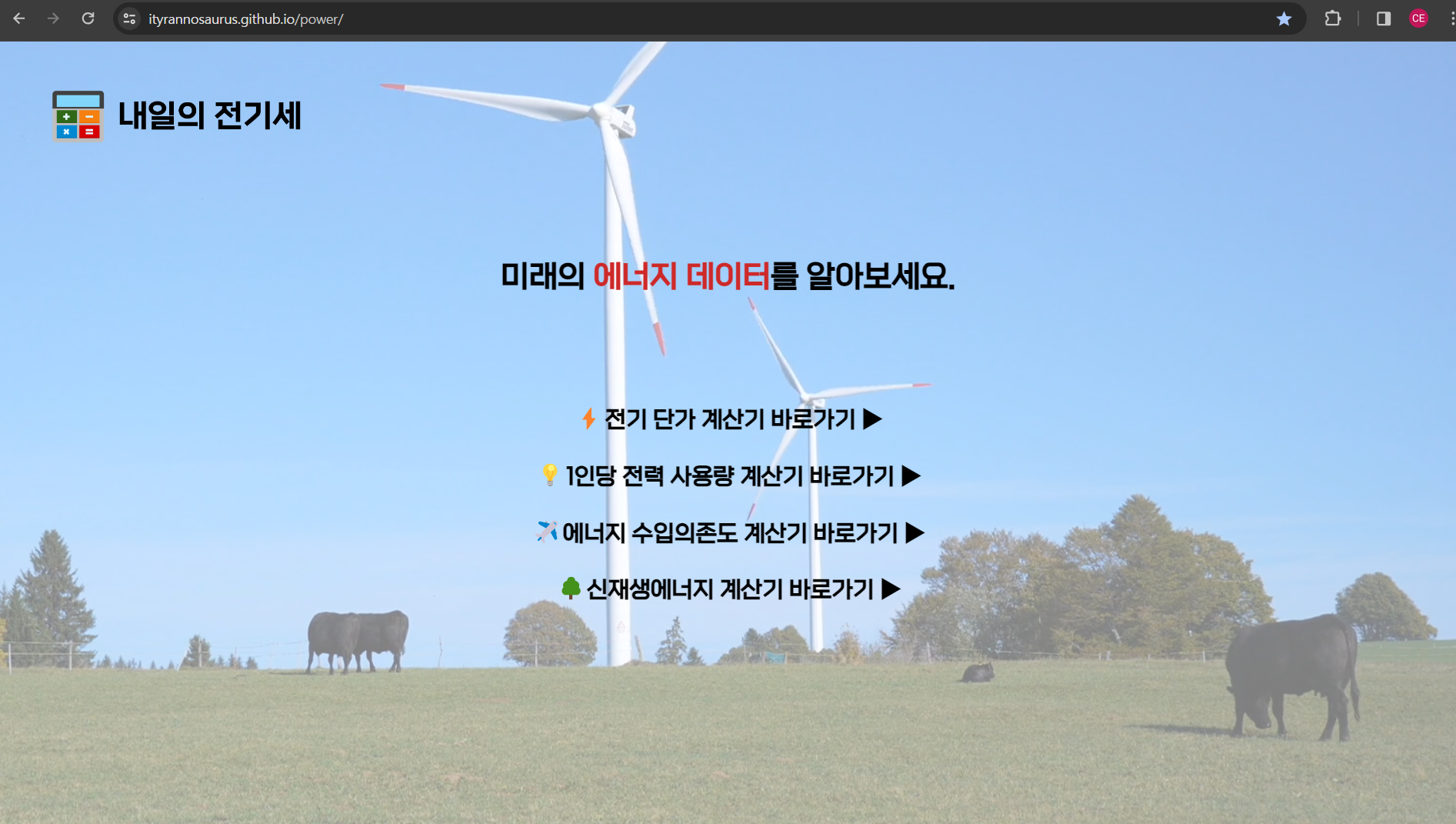
제가 이번에 배포한 페이지입니다.
전기 단가, 1인당 전력 사용량, 에너지 수입의존도, 신재생에너지 비중 데이터를 기반으로 예측값을 계산할 수 있는 사이트입니다.
https://ityrannosaurus.github.io/power/
내일의 전기세
scikit-learn 라이브러리를 사용하여 선형회귀(Linear Regression) 방식으로 예측을 수행했습니다. 실제 데이터를 바탕으로 2070년까지의 예측값을 출력했습니다.
ityrannosaurus.github.io

깃허브 페이지 github.io
GitHub Pages는 GitHub에서 제공하는 무료 웹 호스팅 서비스입니다.
이 서비스는 개인 프로젝트, 포트폴리오, 간단한 블로그, 프로젝트 문서 등을 온라인에 게시하고자 할 때 매우 유용합니다.
동적인 서버 사이드 스크립트(PHP, Python 등)를 지원하지 않으므로, 이를 필요로 하는 웹 애플리케이션은 다른 호스팅 서비스를 고려해야 합니다.
다만, 프론트엔드 기술만으로 구성된 웹사이트나 클라이언트 사이드에서 실행되는 JavaScript 프로젝트에는 적극적으로 활용할 수 있습니다.
GitHub Pages 공식 문서
https://docs.github.com/en/pages/getting-started-with-github-pages
Getting started with GitHub Pages - GitHub Docs
docs.github.com
깃허브 페이지 github.io 배포 방법
1. GitHub 계정 생성 및 설정
웹사이트를 배포하기 위해서는 GitHub 계정이 필요합니다.
계정이 없다면 GitHub 웹사이트에서 새로운 계정을 생성할 수 있으며, 계정이 있다면 로그인합니다.
GitHub: Let’s build from here
GitHub is where over 100 million developers shape the future of software, together. Contribute to the open source community, manage your Git repositories, review code like a pro, track bugs and fea...
github.com
2. 리포지토리 생성
power 리포지토리를 배포하려고 합니다.
Vanilla JavaScript 파일이며, JavaScript, CSS, HTML로 구성되어 있습니다.
제작한 프로젝트 파일을 모두 main 브랜치로 옮겼습니다.

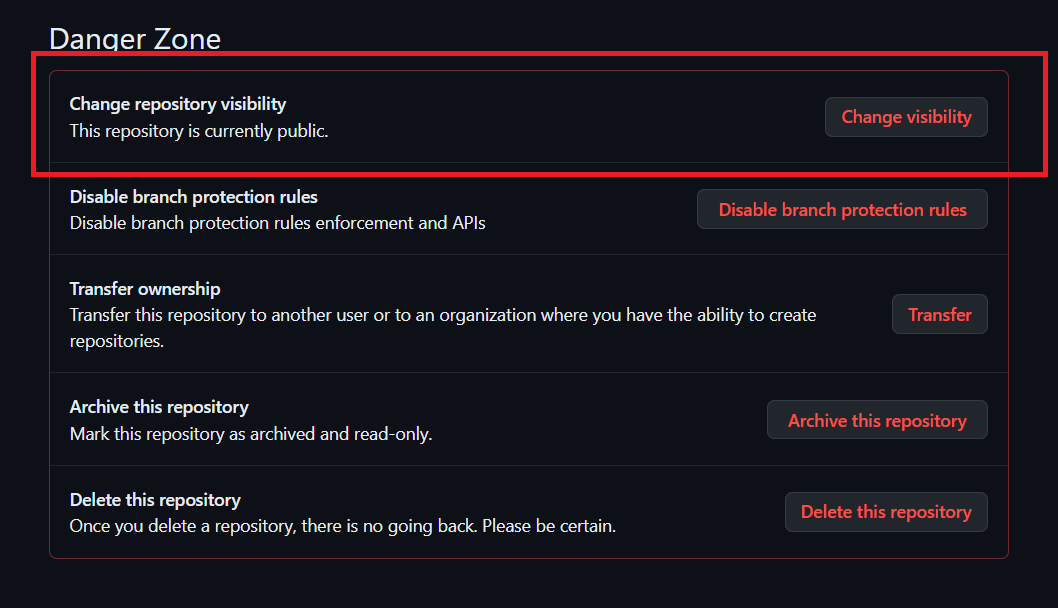
3. 리포지토리 Public 설정
무료 배포를 이용하려면 repository가 public이어야 합니다.
만일 리포지토리를 생성할 때 private 옵션을 선택했다면,
settings > General의 가장 하단 Danger Zone의 Change repository visibility에서 변경할 수 있습니다.

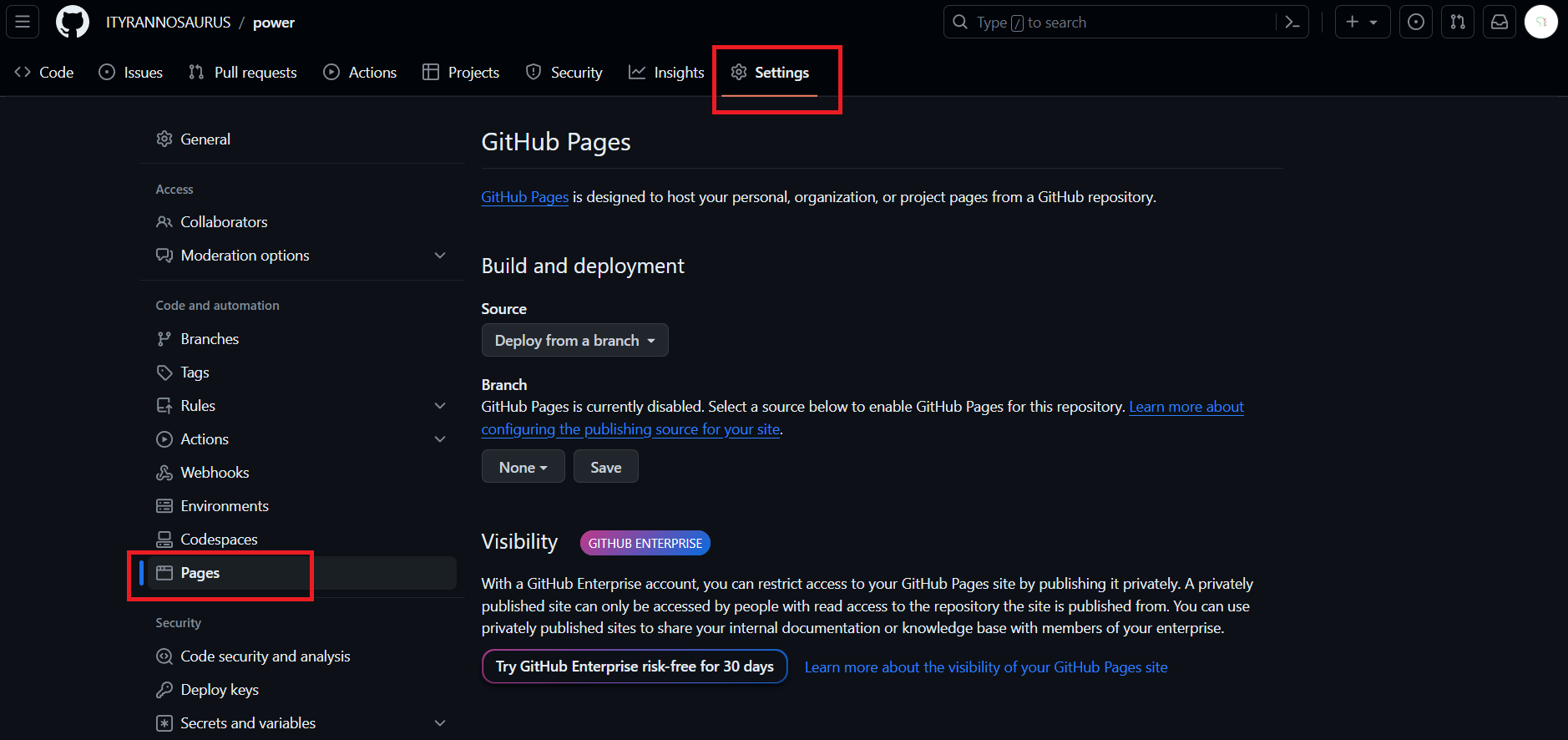
4. Settings > Pages 설정
Settings > Pages에 접속하면 GitHub Pages에 접속합니다.

5. GitHub Pages
저는 main Branch를 배포할 것이므로, 해당 브랜치를 선택 후 Save버튼을 클릭합니다.

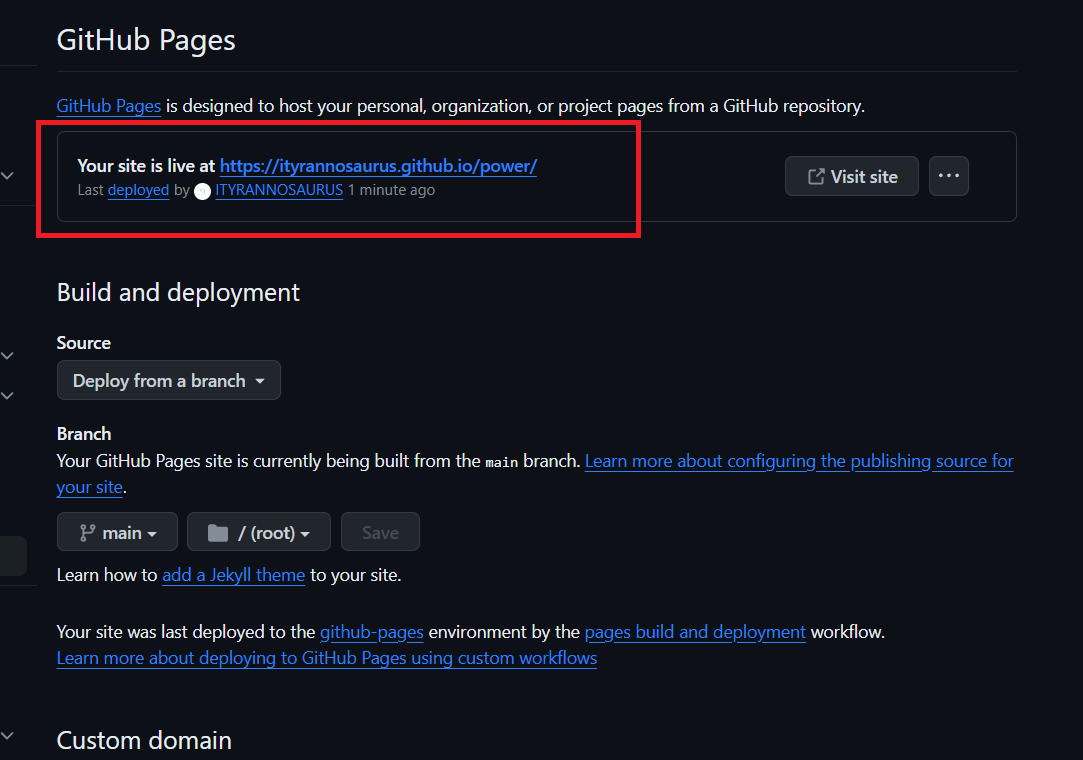
클릭을 완료하면, 아래와 같이 주소가 생성됩니다.
해당 주소는 아직 파일과 연결되지 않았으므로 404오류가 발생합니다.

6. gh-pages 패키지 설치
프로젝트 파일로 돌아와서 gh-pages 모듈을 설치합니다.
npm i gh-pages

gh-pages는 GitHub Pages를 더 쉽게 사용할 수 있게 해주는 Node.js 기반의 커맨드라인 도구입니다.
gh-pages 모듈을 사용하면, 빌드된 웹사이트 파일을 GitHub의 gh-pages 브랜치에 자동으로 푸시하여 배포하는 과정을 간단하게 처리할 수 있습니다.
이 과정은 보통 몇 가지 단계를 수동으로 수행해야 하지만, gh-pages를 사용하면 명령 하나로 이러한 과정을 간소화할 수 있습니다.
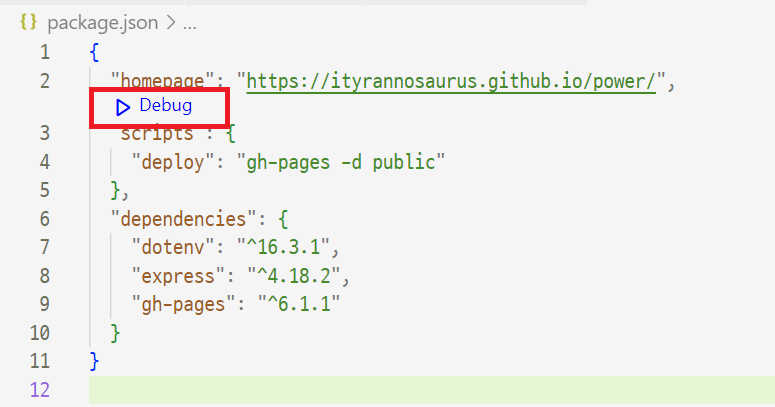
7. package.json 수정
이번 프로젝트는 빌드를 하지 않는 형태입니다.
따라서 통상적으로 react 등을 활용해 배포할 때 필요한 build 코드는 필요하지 않습니다.
"homepage" : "https://(GitHub ID).github.io/(Repository name)/"

8. 저장 후 deploy 실행
코드를 작성하면 자동으로 Debug 버튼이 생성됩니다.
해당 버튼을 클릭하면 deploy가 진행됩니다.

9. Branch gh-pages로 변경
deploy가 성공하게 되면 다시 GitHub . Settings > Pages에 접속합니다.
Branch를 gh-pages로 선택하고 Save 버튼을 누릅니다.

10. 웹사이트 접속 및 테스트
GitHub Pages에서 생성했던 주소로 접속하면 페이지를 확인할 수 있습니다.
페이지 반영은 즉시 되지 않고 기다려야 합니다.

Actions에서도 확인할 수 있습니다.

10. 페이지 업데이트
변경사항을 main 브랜치에 commit하고 deploy를 실행할 경우 변경사항이 페이지에 자동으로 반영됩니다.
적용되는 데 시간이 걸릴 수 있습니다.

페이지가 잘 나타나는 것을 확인할 수 있습니다.

배포 시 수정 사항 🔧
배포를 진행하면서 많은 수정사항을 거쳤습니다.
같은 시행착오를 겪고 계시는 분에게 도움이 되기를 바랍니다.
1. index.html
GitHub Pages는 기본적으로 루트 디렉토리의 index.html 파일을 웹사이트의 홈페이지로 사용합니다.
만약 index.html 파일이 없다면, 루트 URL로 접속했을 때 404 오류가 발생합니다.
이를 해결하기 위해서는 루트 디렉토리에 index.html 파일을 생성하고 배포해야 합니다.
저는 메인 html 파일의 이름이 index.html이 아니었으므로, 이름 수정해야 했습니다.
간단한 문제 때문에 계속 404 오류가 발생했는데, 원인을 찾지 못해 오랫동안 헤맸습니다.
2. 페이지 경로 url에 리포지토리명 추가
처음 프로젝트를 생성할 때, index.html의 경로는 "/"입니다.
그러나, github.io로 배포할 때 기본 경로는 "https://ityrannosaurus.github.io/power/"입니다.
즉, "/"가 아니라 리포지토리명인 power가 포함된 "/power/"가 index.html의 주소가 되는 것입니다.
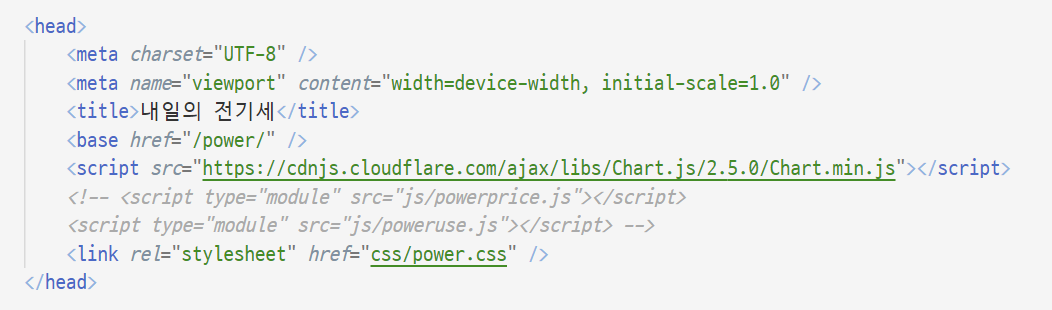
따라서 index.html의 head부분에 base href를 바꾸는 코드를 포함했습니다.
<base href="/power/" />

그리고 다른 페이지도 전부 /power/페이지명 형식으로 변경했습니다.

3. node.js 서버 활용 불가
처음에는 github.io로 배포할 계획이 없었으므로 아래와 같이 node.js server를 활용하여 페이지 링크를 만들었습니다.
그러나 서버 코드는 깃허브 페이지로 배포할 수 없었습니다.

그래서 html 파일을 직접 지정하여 URL 경로를 만들어주는 방식으로 모두 수정했습니다.

4. 상대 경로 사용 필수
GitHub Pages는 프로젝트의 루트 디렉토리를 기준으로 파일을 찾기 때문에, 상대 경로를 사용해야 합니다.
파일 경로에 /로 시작하면, 이는 절대 경로를 나타냅니다.
즉, src/background.mp4와 같이 사용해야 합니다.
절대 경로로 작성한 코드는 페이지에서 빈 칸으로 나타났습니다.
페이지 경로를 수정하고 나면 deploy 후 반영되는 데 시간이 걸리므로, 처음 코드를 작성할 때부터 상대 경로로 작성하시는 것을 추천드립니다.

완성
아이디어를 도출하고 실현하여 배포까지 마무리하는 것이 즐거웠습니다.
제 내일의 전기세 페이지 많이 방문해 주세요.🦖
전기 단가, 1인당 전력 사용량, 에너지 수입의존도, 신재생에너지 비중 데이터를 기반으로 예측값을 계산할 수 있는 사이트
https://ityrannosaurus.github.io/power/
내일의 전기세
scikit-learn 라이브러리를 사용하여 선형회귀(Linear Regression) 방식으로 예측을 수행했습니다. 실제 데이터를 바탕으로 2070년까지의 예측값을 출력했습니다.
ityrannosaurus.github.io
'IT > GitHub' 카테고리의 다른 글
| [Git] 다른 사람의 repository 내 repository로 clone하기 (리포지토리의 특정 브랜치 가져오기, Git Bash 붙여넣기) (0) | 2024.01.20 |
|---|---|
| [GitHub] 리포지토리 repository 생성하고 VScode에서 연결하기 (Clone URL 방식, Collaborators 초대하기) (2) | 2024.01.08 |


