728x90
반응형
프로그래밍 세계를 탐구합시다.
Spring Boot를 활용하여 페이지에 사이드 바를 나타낼 수 있습니다.
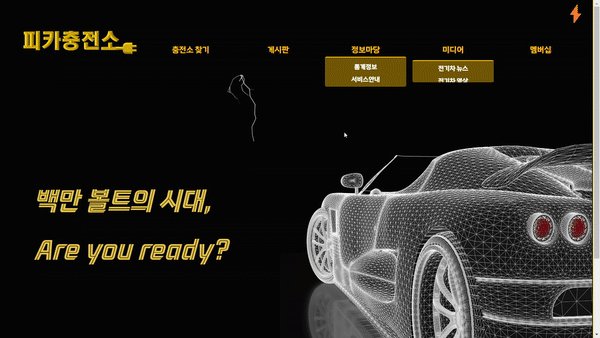
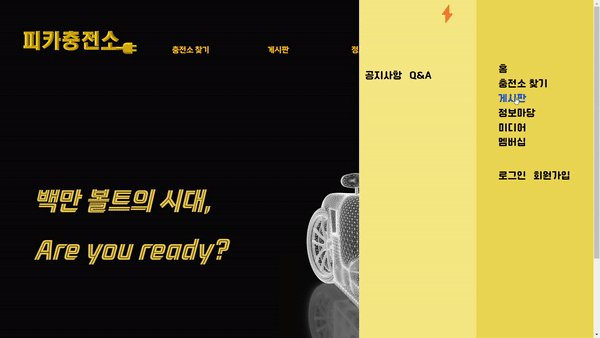
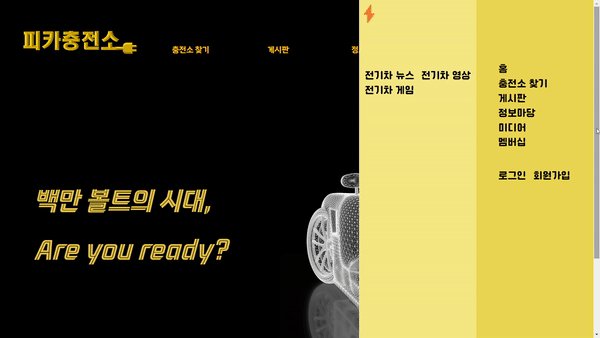
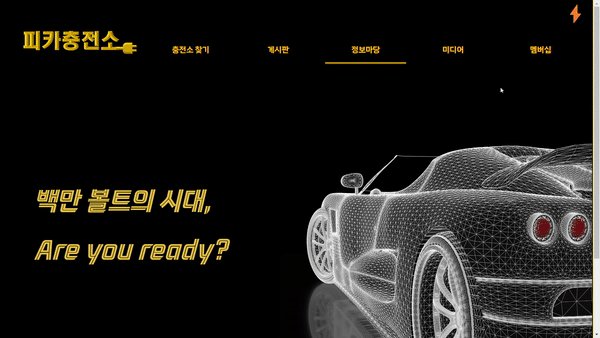
오른쪽에 번개 모양 이모티콘을 누르면 사이드바가 슬라이드 형식으로 열립니다. 로그인 전, 후에 생성되는 항목이 다르며 하위 요소가 있는 목록은 마우스를 올렸을 때 사이드바가 하나 더 열리면서 하위 항목이 나타납니다. 사이드 바의 움직임에 따라 번개 모양 이모티콘도 함께 움직입니다.
구현 화면

작성 코드
nav.html
<!DOCTYPE html>
<html>
<head>
</head>
<style>
body {
z-index: 100;
}
.menubar a {
text-decoration: none;
}
.container {
background: none;
}
.button {
font-size: 50px;
position: relative;
right: 80px;
top: 0px;
width: 40px;
height: 40px;
z-index: 99;
transition: 0.8s ease;
background: none;
border: none;
}
/* .x {
align-items: center;
color: black;
margin: auto;
} */
.content {
padding: 100px 20px 0 40px;
position: relative;
width: 200%;
}
.nav-1 {
display: flex;
}
.nav-2 {
height: 80%;
width: 100%;
display: flex;
flex-direction: column;
justify-content: space-evenly;
}
.home {
display: flex;
align-items: center;
height: 22px;
}
.my_account {
margin-top: -15px;
display: flex;
align-items: center;
height: 32px;
border-radius: 100%;
}
@font-face {
font-family: 'Cafe24Ssurround';
src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_2105_2@1.0/Cafe24Ssurround.woff') format('woff');
font-weight: normal;
font-style: normal;
}
.word {
margin-left: 15px;
margin-top: -12px;
font-size: 25px;
font-family: 'Cafe24Ssurround';
color: black;
cursor: pointer;
}
@media (max-width: 768px) {
.sidebar {
right: -300px;
/* Move sidebar to the right */
}
.button {
right: 10px;
/* Move button to the right */
}
.content {
padding-right: 20px;
/* Adjust padding */
}
}
.menubar .submenu {
display: none;
}
.menubar {
position: relative;
}
.submenu {
display: none;
position: fixed;
top: 0;
right: 300px;
width: 300px;
height: 100%;
background-color: rgb(249, 227, 128);
padding-top: 11rem;
}
.sidebar {
background-color: rgb(237, 208, 77);
border-left: 2px solid rgb(237, 208, 77);
position: fixed;
top: 0;
bottom: 0;
right: 0;
transition: 0.4s ease;
color: #202020;
height: 100%;
z-index: 99;
}
</style>
<body>
<div class="container">
<div class="sidebar" style="width: 300px; height: 100%;">
<button class="button">⚡
</button>
<div class="content">
<!-- <nav class="nav">
<div class="nav-1">
<div class="head_logo">
<a href="/">
<img class="logo_text" src="car.png" alt="로고" />
</a>
</div>
</div> -->
<div class="nav-2">
<div class="menubar">
<a class="word" th:href="@{/}">홈</a>
</div>
<div class="menubar">
<a class="word" th:href="@{/map}">충전소 찾기</a>
<!-- <div class="submenu">
<a class="word" th:href="@{/map}">지도</a>
<a class="word" th:href="@{/map}">목록 추가</a>
</div> -->
</div>
<div class="menubar">
<a class="word">게시판</a>
<div class="submenu">
<a class="word" th:href="@{/board/list}">공지사항</a>
<a class="word" th:href="@{/qna/list}">Q&A</a>
</div>
</div>
<div class="menubar">
<a class="word">정보마당</a>
<div class="submenu">
<a class="word" th:href="@{/statistic/chargerStatus}">통계정보</a>
<a class="word" th:href="@{/statistic/ChargerExpense}">서비스안내</a>
</div>
</div>
<div class="menubar">
<a class="word">미디어</a>
<div class="submenu">
<a class="word" th:href="@{/media/news?searchText=전기차}">전기차 뉴스</a>
<a class="word" th:href="@{/media/reels}">전기차 영상</a>
<a class="word" th:href="@{/media/gamepage}">전기차 게임</a>
</div>
</div>
<div class="menubar">
<a class="word">멤버십</a>
<div class="submenu">
<a class="word" th:href="@{/exchange}">코인교환</a>
<a class="word" th:href="@{/coupon}">쿠폰함</a>
<br>
<a class="word" th:href="@{/membership}">가입하기</a>
<a th:if="${session != null and session.user_info != null and session.has_membership}" class="word" th:href="@{/mymembership}">나의 멤버십</a>
</div>
</div>
</div>
<br>
<br>
<div th:if="${session.user_info == null}" class="menubar">
<a th:href="@{/signin}" class="word">로그인</a>
<a th:href="@{/signup}" class="word">회원가입</a>
</div>
<div th:unless="${session.user_info == null}" class="menubar">
<span class="word">[[ ${session.user_info.name} + '님 반갑습니다.' ]]</span>
<br>
<a class="word" th:href="@{/exchange}">나의 찌리릿: <span th:text="${userCoin}"></span>개</a>
<br>
<a th:href="@{/mypage(email=${session.user_info.email})}" class="word">Mypage</a>
<br>
<!-- <a th:href="${session.user_info != null and session.user_info.role == 'ADMIN'}"></a> -->
<a th:if="${session != null and session.user_info != null and session.user_info.role == 'ADMIN'}" th:href="@{/admin}" class="word">
Admin
</a>
<br>
<a th:href="@{/signout}" class="word">로그아웃</a>
</div>
</div>
</div>
</div>
</div>
</nav>
</div>
</div>
</div>
<script>
const button = document.querySelector(".button");
const sidebar = document.querySelector(".sidebar");
let isSidebarOpen = false;
let timeoutId;
sidebar.style.width = "0";
button.addEventListener("click", () => {
if (!isSidebarOpen) {
sidebar.style.width = "300px";
isSidebarOpen = true;
} else {
sidebar.style.width = "0";
button.style.right = "80px";
closeSubmenus();
isSidebarOpen = false;
}
});
function closeSubmenus() {
const submenus = document.querySelectorAll(".submenu");
submenus.forEach((submenu) => {
submenu.style.display = "none";
});
// If there's no submenu open, move the button back to right.
if (!document.querySelector('.submenu[style*="block"]')) {
button.style.right = "80px";
}
}
const menuItems = document.querySelectorAll(".menubar");
menuItems.forEach((menuItem) => {
menuItem.addEventListener("mouseover", () => {
if (isSidebarOpen) {
closeSubmenus();
const submenu = menuItem.querySelector(".submenu");
if (submenu) {
submenu.style.display = "block";
button.style.right = "310px"; // If a submenu opens, move the button right.
}
}
});
menuItem.addEventListener("mouseout", () => {
if (isSidebarOpen) {
const submenu = menuItem.querySelector(".submenu");
if (submenu && submenu.style.display === "block") {
timeoutId = setTimeout(() => {
submenu.style.display = "none";
if (!document.querySelector('.submenu[style*="block"]')) { // check if there's no other opened sub-menu
button.style.right = "80px"; // If a submenu closes, move the button back to right.
}
}, 1000); // wait for one second before closing the submenu
}
}
});
menuItem.addEventListener("mouseover", () => clearTimeout(timeoutId)); // if mouse comes back on item before timeout ends, clear the timeout
});
</script>
</body>
</html>
위와 같은 코드를 작성하여 사이드 바를 구성할 수 있습니다.
728x90
반응형
'IT > Java - Spring Boot' 카테고리의 다른 글
| [Spring Boot] 카카오 지도 api 활용하여 지도 출력하기 (1) | 2023.11.01 |
|---|---|
| [Spring Boot] 페이지에 상단 바 코딩하기 (0) | 2023.11.01 |
| [Spring Boot] 페이지에 팝업 창 띄우기 (0) | 2023.11.01 |
| [HTML/CSS/JS] codepen 페이지에 번개 효과 구현하기 (2) | 2023.10.30 |
| [Spring Boot] 네이버 뉴스 API 활용해서 특정 키워드 뉴스 페이지에 출력하기 (1) | 2023.10.28 |




