프로그래밍 세계를 탐구합시다.
CKEditor 라이브러리 활용하여 게시판 구성하기
CKEditor 라이브러리를 활용하여 게시판을 효과적으로 구성할 수 있습니다.
HTML, CSS를 전부 활용해서 구현하려면 어려운 게시판 요소를 간편하게 출력할 수 있습니다.
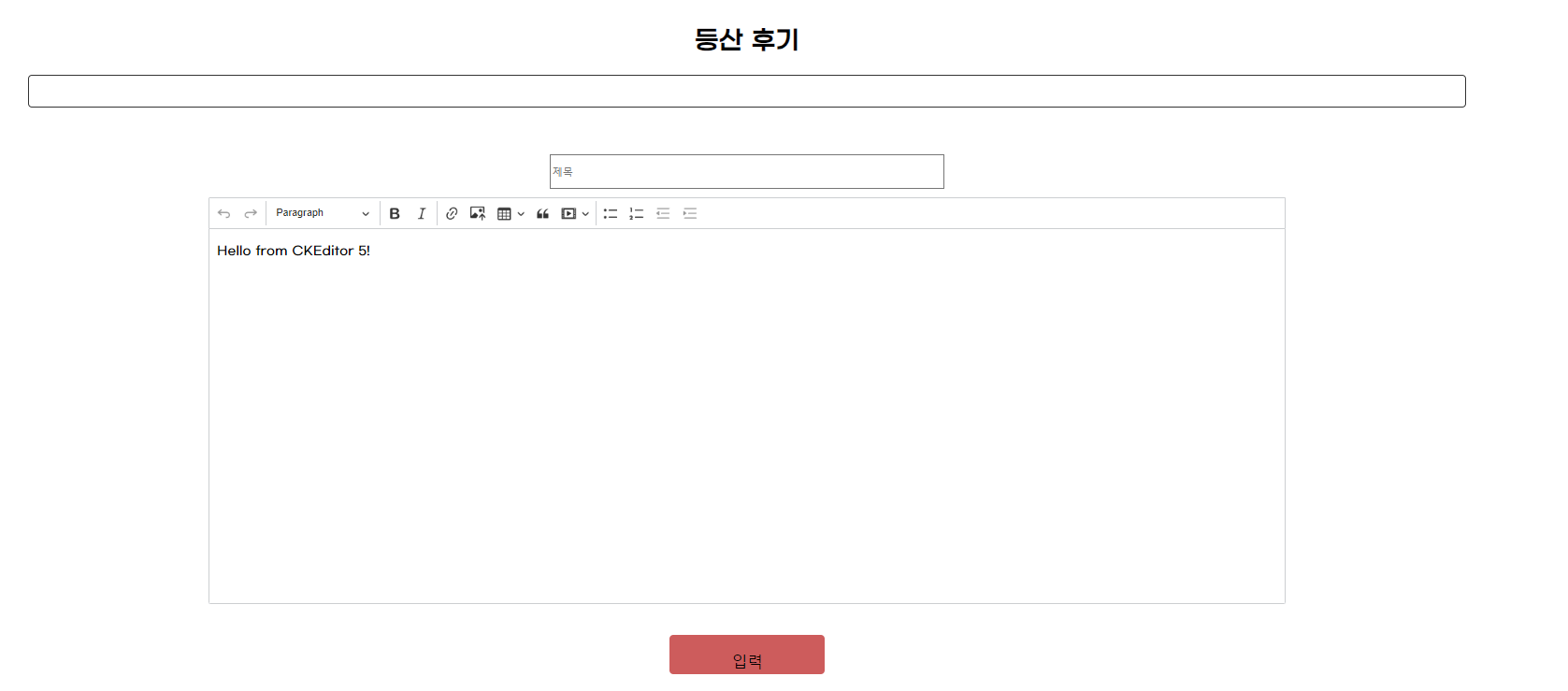
아래는 구현 예시입니다.

CKEditor 라이브러리
1. CKEditor 란?
CKEditor는 웹 기반의 텍스트 에디터로, HTML로 작성된 문서를 편집할 수 있습니다.
이는 웹사이트의 사용자가 브라우저에서 직접 콘텐츠를 편집할 수 있게 해줍니다.
이 에디터는 JavaScript로 작성되었으며, 다양한 웹 브라우저와 호환됩니다.
CKEditor 사이트 URL
https://ckeditor.com/ckeditor-5/
CKEditor 5 | Powerful Framework with Modular Architecture
Easy to customize RichText Editor with a powerful framework, a modular architecture, and modern features like Collaborative Editing.
ckeditor.com
CKEditor 라이브러리 주요 기능
CKEditor는 텍스트 스타일링, 글머리 기호와 번호 매기기, 표 삽입, 링크와 이미지 삽입 등과 같은 풍부한 텍스트 편집 기능을 제공합니다.
또한, HTML 코드를 직접 편집하는 '소스' 모드도 있습니다.
이 외에도 CKEditor는 플러그인 아키텍처를 통해 사용자가 원하는 기능을 추가로 개발하고 적용할 수 있습니다.
CKEditor 라이브러리 사용 방법
저는 react 프로젝트에서 사용하였습니다.
1. 설치
라이브러리 설치를 진행합니다.
npm install --save @ckeditor/ckeditor5-react @ckeditor/ckeditor5-build-classic
documentation 에서 다른 에디터의 종류를 확인할 수 있습니다.
https://ckeditor.com/docs/ckeditor5/latest/builds/guides/overview.html
Predefined builds | CKEditor 5 documentation
Learn how to install, integrate and configure CKEditor 5 Builds and how to work with CKEditor 5 Framework, customize it, create your own plugins and custom editors, change the UI or even bring your own UI to the editor. API reference and examples included.
ckeditor.com
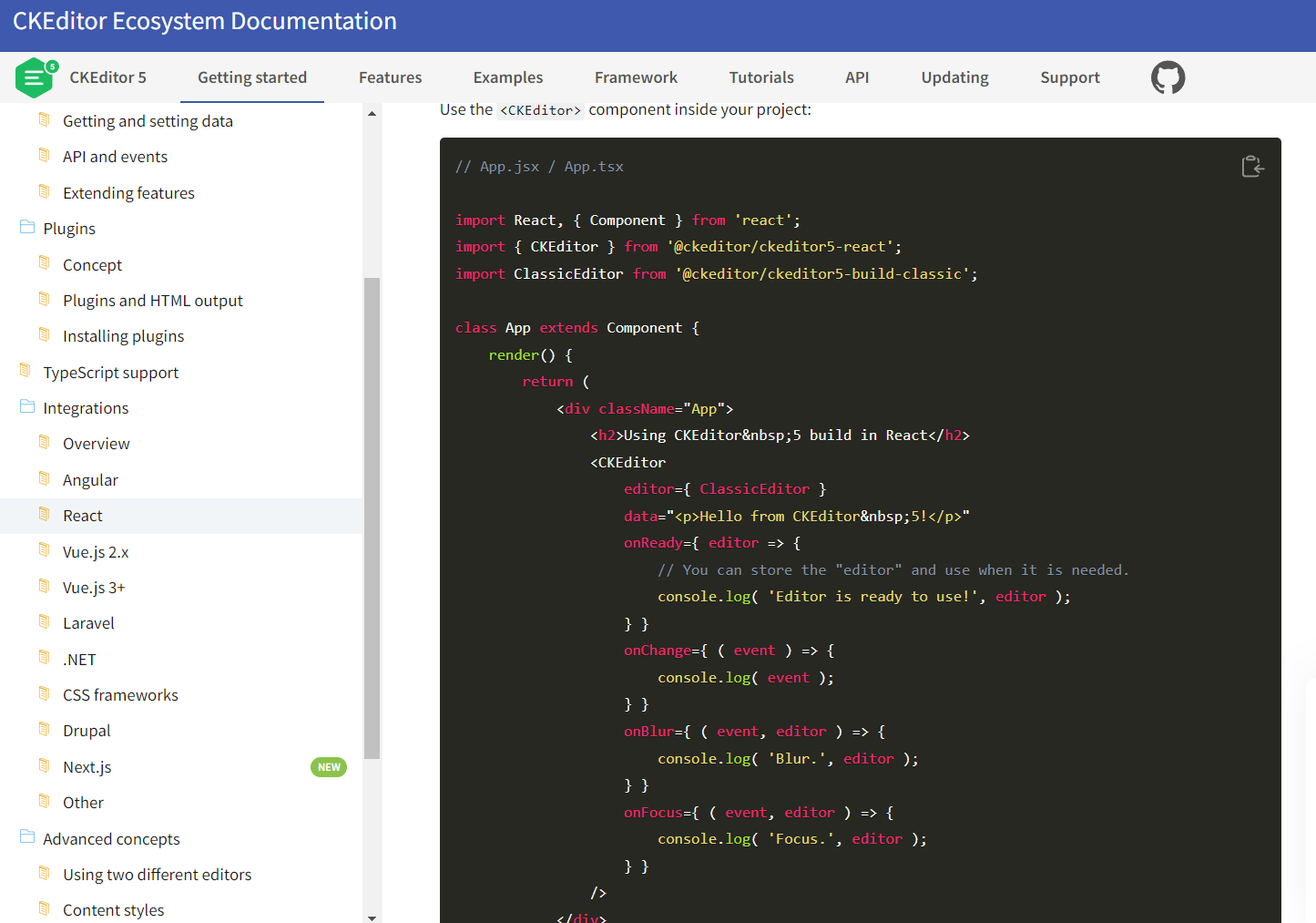
2. 코드 작성
아래 코드를 적절한 위치에 입력합니다.
import React, { Component } from 'react';
import { CKEditor } from '@ckeditor/ckeditor5-react';
import ClassicEditor from '@ckeditor/ckeditor5-build-classic';
<CKEditor
editor={ClassicEditor}
data="<p>Hello from CKEditor 5!</p>"
onReady={editor => {
// You can store the "editor" and use when it is needed.
console.log('Editor is ready to use!', editor);
}}
onChange={(event, editor) => {
const data = editor.getData();
console.log({ event, editor, data });
setMountainContent({
...mountainContent,
content: data
})
console.log(mountainContent);
}}
onBlur={(event, editor) => {
console.log('Blur.', editor);
}}
onFocus={(event, editor) => {
console.log('Focus.', editor);
}}
/>
</div>
상세한 설명은 아래 공식문서 참고 바랍니다.
https://ckeditor.com/docs/ckeditor5/latest/installation/integrations/react.html
React rich text editor component | CKEditor 5 documentation
Learn how to install, integrate and configure CKEditor 5 Builds and how to work with CKEditor 5 Framework, customize it, create your own plugins and custom editors, change the UI or even bring your own UI to the editor. API reference and examples included.
ckeditor.com

3. 최소 높이 CSS 적용
제 프로젝트에 사용한 코드입니다.
Board.jsx
import Nav from '../nav/Nav';
import style from './Board.module.css';
import { CKEditor } from '@ckeditor/ckeditor5-react';
import ClassicEditor from '@ckeditor/ckeditor5-build-classic';
import { useState } from 'react';
function Board() {
const [mountainContent, setMountainContent] = useState({
title: '',
content: ''
})
const [viewContent, setViewContent] = useState([]);
const getValue = e => {
const { name, value } = e.target;
setMountainContent(prevContent => ({
...prevContent,
[name]: value
}));
};
return (
<>
<div className={style.homepage_nav}>
<Nav />
</div>
<div className={style.board}>
<h1>등산 후기</h1>
<div className={style.mountain_container}>
{viewContent.map(element =>
<div>
<h2>{element.title}</h2>
<div>{element.content}</div>
</div>)}
</div>
<div className={style.form_wrapper}>
<input className={style.title_input}
type='text'
placeholder='제목'
onChange={getValue}
name='title' />
<CKEditor
editor={ClassicEditor}
data="<p>Hello from CKEditor 5!</p>"
onReady={editor => {
// You can store the "editor" and use when it is needed.
console.log('Editor is ready to use!', editor);
}}
onChange={(event, editor) => {
const data = editor.getData();
console.log({ event, editor, data });
setMountainContent({
...mountainContent,
content: data
})
console.log(mountainContent);
}}
onBlur={(event, editor) => {
console.log('Blur.', editor);
}}
onFocus={(event, editor) => {
console.log('Focus.', editor);
}}
/>
</div>
<button className={style.submit_button}
onClick={() => {
setViewContent(prevContent => prevContent.concat(mountainContent));
}}
>입력</button>
</div>
</>
)
}
export default Board;
Board.module.css
.board {
text-align: center;
height: 100vh;
width: 100vw;
display: flex;
flex-direction: column;
align-items: center;
padding-top: 7rem;
}
.mountain_container {
margin: 0 auto;
width: 80%;
border: 1px solid #333;
padding: 10px 0 30px 0;
border-radius: 5px;
margin-bottom: 50px;
}
.form_wrapper {
width: 60%;
margin: 0 auto;
}
.title_input {
width: 500px;
height: 40px;
margin: 10px;
}
.text_area {
width: 80%;
min-height: 500px;
}
.submit_button {
width: 200px;
height: 50px;
font-size: 20px;
padding: 20px;
border: none;
background: indianred;
border-radius: 5px;
margin-top: 40px;
vertical-align: middle;
}
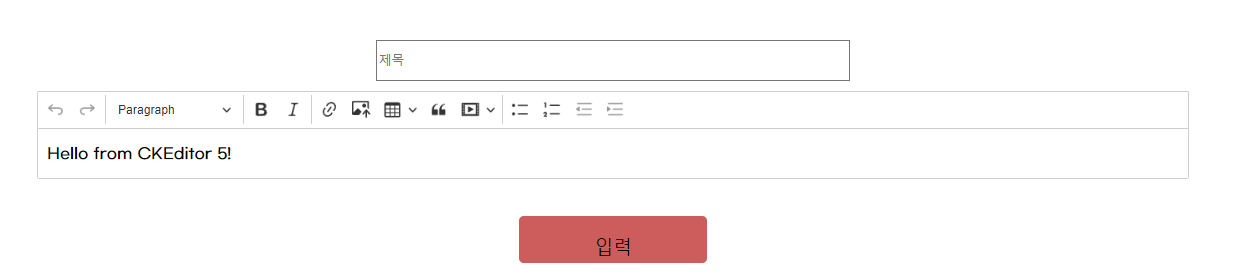
위 코드를 그대로 사용하면 아래와 같은 형태가 출력됩니다.

게시판의 기본 영역이 너무 작습니다.
Board.css 등 방식을 사용한 경우라면 css 파일에 아래 코드를 입력하면 최소 높이가 설정됩니다.
.ck-editor__editable {
min-height: 30rem;
}
그러나 저는 module.css 형식을 사용하였기 때문에 CSS가 적용되지 않는 문제가 생겼습니다.
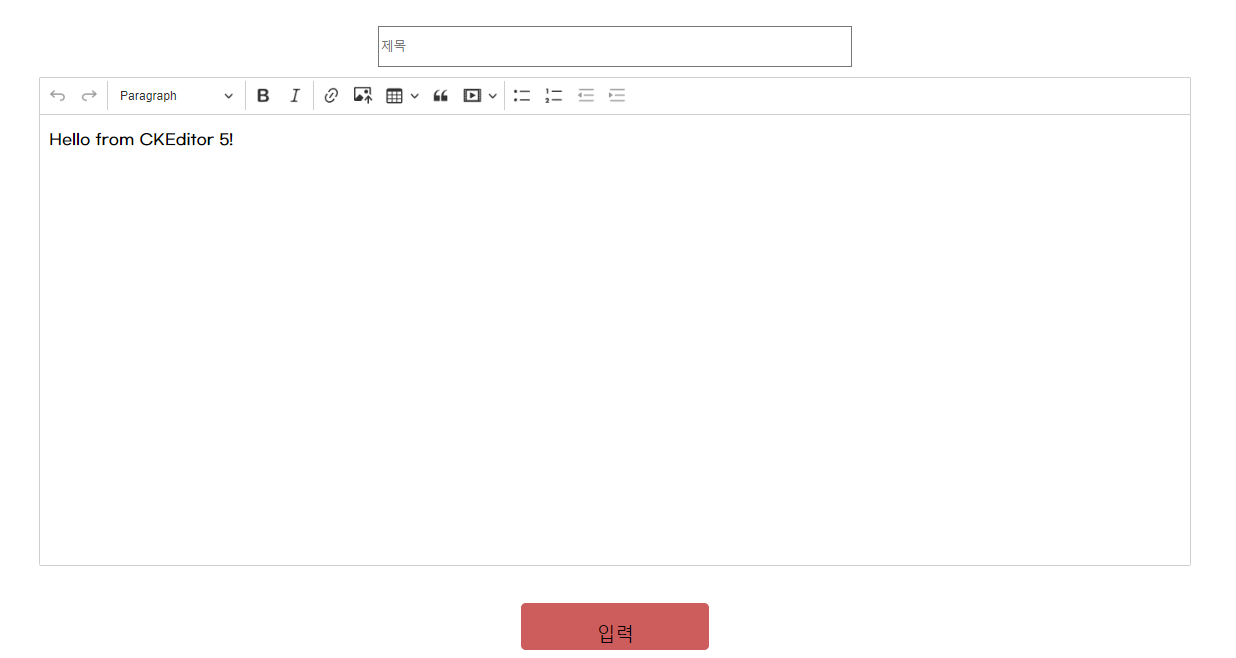
그래서 board.module.css 파일이 아닌 index.css와 같은 글로벌 스타일시트 파일에 위 코드를 입력하여 최소 높이를 설정하는 방식으로 위 문제를 해결하였습니다.
index.css
/* 글로벌 스타일시트 파일에 추가 */
.ck-editor__editable {
min-height: 30rem;
}
구현 화면

'IT > React' 카테고리의 다른 글
| [react] 동적 select box 구현하기 (첫번째 항목 선택에 따라 달라지는 다음 선택 목록 구현하기, 지역 선택 박스) (3) | 2024.01.13 |
|---|---|
| [react] react Framer-motion 리액트 프레이머 활용하기 (애니메이션을 간편하게!) (2) | 2024.01.10 |
| [Spring Boot, react] Spring Boot 데이터 react에 가져오기 (9) | 2023.11.01 |
| [react] Lottie 활용하여 react에서 로딩 화면 구성하기 (2) | 2023.10.27 |
| [react] React-Player를 활용하여 YouTube 영상을 페이지 배경으로 설정하기 (0) | 2023.10.27 |




