프로그래밍 세계를 탐구합시다.
티스토리 설정 스크롤바 색, 스타일 변경하기
간단한 설정으로 티스토리 블로그의 스크롤바의 색상과 스타일을 변경할 수 있습니다.
기본 스크롤바 스타일
기본으로 설정되어 있는 스크롤바는 아래와 같습니다.

흔히 볼 수 있는 평범한 모양입니다.
변경한 스크롤바 스타일

저는 초록색으로 설정하였습니다.
설정 방법
1. 관리 > 꾸미기 > 스킨 편집 접속
블로그의 관리 페이지에서 꾸미기 카테고리를 찾아 스킨 편집을 클릭합니다.

2. html 편집
html 편집을 클릭합니다.

3. CSS 코드 입력
CSS body 위쪽에 아래 코드를 입력합니다.
(이 위치가 아니어도 상관 없습니다. 저는 관리를 편리하게 하기 위해 body 위쪽에 넣었습니다.)
::-webkit-scrollbar-track {
background-color: #e1ffb4a4;
border-radius: 10px;
}
::-webkit-scrollbar {
width: 13px;
background-color: #F5F5F5;
;
}
::-webkit-scrollbar-thumb {
border-radius: 10px;
background-image: -webkit-gradient(linear,
left bottom,
left top,
color-stop(0.44, rgb(174, 217, 122)),
color-stop(0.72, rgb(80, 145, 34)),
color-stop(0.86, rgb(77, 141, 21)));
}
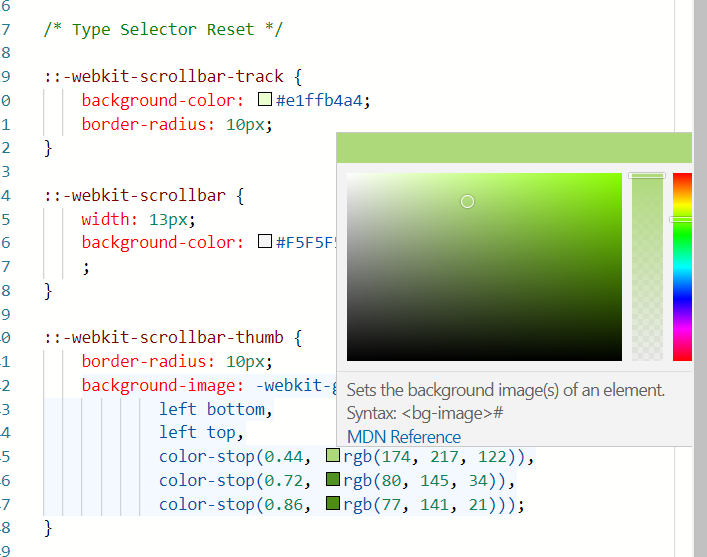
[ 예시 ]

위 코드를 입력하면 제가 설정한 색인 초록색이 나타나게 됩니다.
4. 색 변경
초록색 네모 칸 위에 마우스를 올리면 원하는 색으로 쉽게 변경할 수 있습니다.

* 색상 코드를 입력해서 변경하는 방법도 있습니다.
아래 사이트에서 색상 코드를 가져올 수 있습니다.
https://www.rapidtables.org/ko/web/color/html-color-codes.html
HTML 색상 코드 차트 🎨
HTML 색상 코드 HTML 색상 코드 및 이름. HTML 색상 선택기 붉은 색 색깔 HTML / CSS 색상 이름 16 진수 코드 #RRGGBB 10 진수 코드 (R, G, B) 등불 # FFA07A rgb (255,160,122) 연어 # FA8072 rgb (250,128,114) 진한 연
www.rapidtables.org
5. 적용
적용 버튼을 누르면 변경 사항이 저장됩니다.

위와 같은 방법으로 스크롤바 스타일을 설정하여 티스토리를 색다르게 꾸밀 수 있습니다.
'정보' 카테고리의 다른 글
| [구글 애드센스] 싱가포르 세금 정보 추가하기 (1) | 2024.07.01 |
|---|---|
| [주택청약 납입회차 조회] 주택청약 납입 횟수 쉽게 확인하기 (주택청약 순위확인서 발급) (0) | 2024.04.15 |
| [키보드] QSENN 큐센 K1000 후기 (블루투스 키보드, 무소음, 9900원, 키스킨 포함) (3) | 2023.12.03 |
| [tistory] 티스토리 꾸미기 마우스 포인터 설정하기 (3) | 2023.11.30 |
| [tistory] 티스토리 블로그 꾸미기 이미지 클릭 링크, 워터마크 적용하기 (4) | 2023.11.23 |




