프로그래밍 세계를 탐구합시다.
전기차 충전소 관련 페이지 제작 프로젝트를 수행했습니다.
SpringBoot, react 활용하여 페이지를 구성하였습니다.
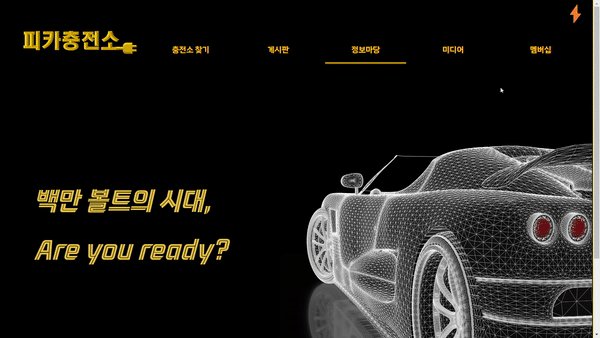
[메인페이지]
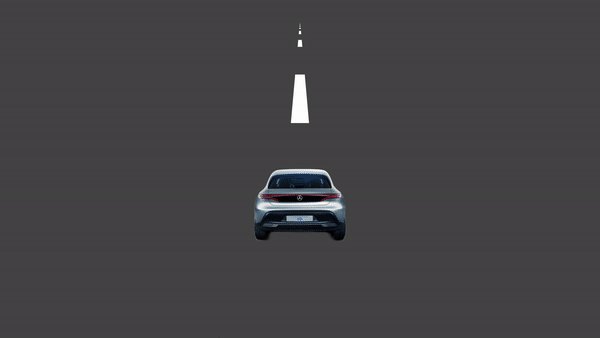
1. 로딩 화면
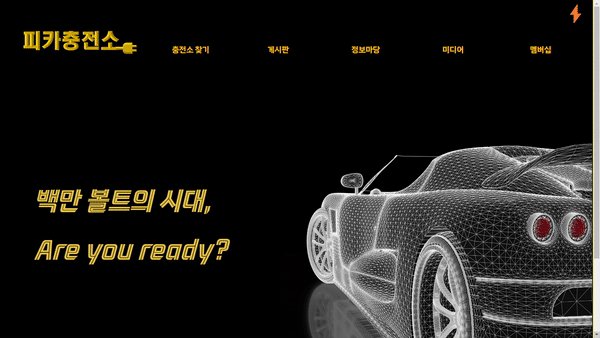
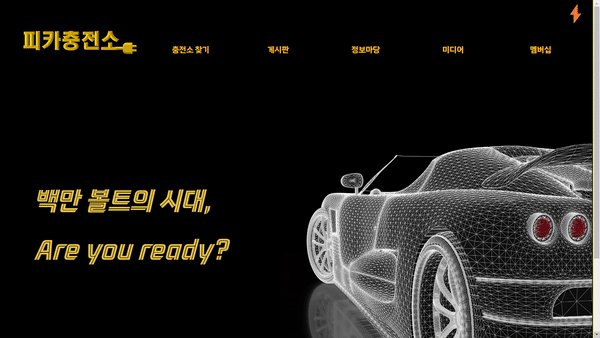
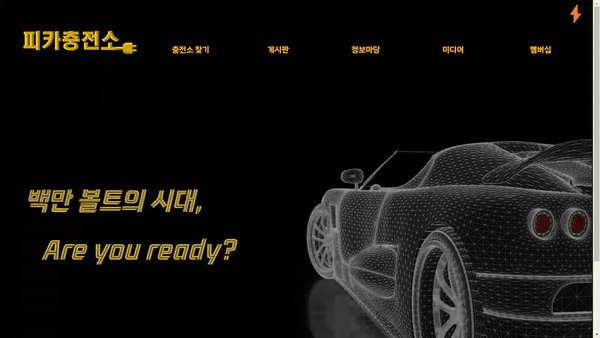
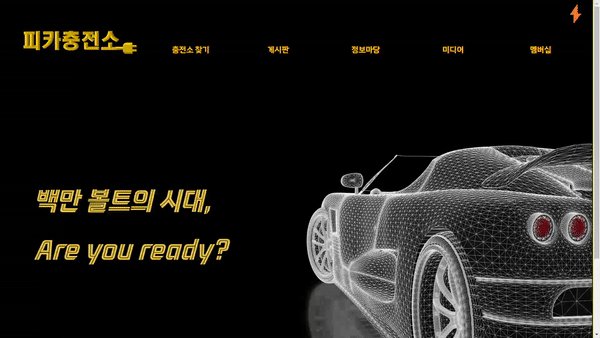
자동차가 도로 위를 주행하는 듯한 효과를 적용하여 메인페이지 로딩 화면을 적용하였습니다.

코드는 아래 코드를 수정하여 작성하였습니다.
https://jsfiddle.net/woosuna/roan2fwz/12/
Edit fiddle - JSFiddle - Code Playground
jsfiddle.net
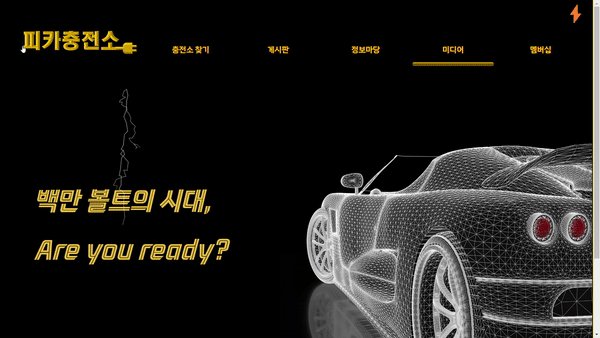
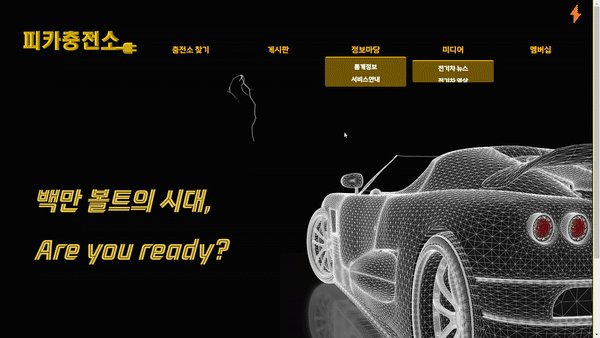
2. 번개, 텍스트, 이미지 효과
메인페이지에 움직이는 번개 효과를 구현하였습니다.
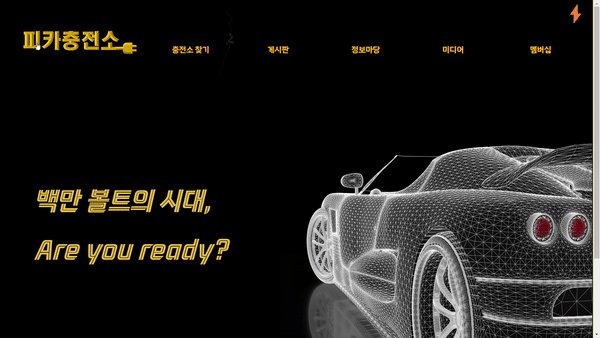
텍스트와 이미지가 움직이면서 나타나는 효과를 적용하였습니다.

글자 이동 효과에 대한 코드는 아래와 같습니다.
<style>
.image-box {
display: flex;
justify-content: center;
align-items: center;
height: 50vh;
}
.abcd {
visibility: visible;
}
.image-box img {
display: inline-block;
height: 800px;
width: 50rem;
align-content: center;
margin-top: 25rem;
opacity: 0;
transform: translateY(-30px);
animation: fadeInMoveDownImage 2s ease forwards;
}
@keyframes fadeInMoveDownImage {
to {
opacity: 1;
transform: translateY(0);
}
}
.slogan1 {
color: rgb(237, 191, 66);
font-size: 3.9rem;
font-weight: bold;
font-family: 'Giants-Inline';
opacity: 0;
transform: translateX(-12rem);
animation: fadeInMoveRight 1s ease-out forwards;
margin-top: 140px;
width: 35rem;
}
.slogan2 {
color: rgb(237, 191, 66);
font-size: 3.9rem;
font-weight: bold;
font-family: 'Giants-Inline';
opacity: 0;
transform: translateX(10rem);
animation: fadeInMoveRight 1s ease-out forwards;
margin-right: 4rem;
margin-top: 2rem;
width: 35rem;
}
@keyframes fadeInMoveRight {
to {
opacity: 1;
transform: translateX(0);
}
}
</style>
<body>
<div class="container mt-5">
<div class="image-box">
<div class="abcd">
<p class="slogan1">백만 볼트의 시대,</p>
<p class="slogan2">Are you ready?</p>
</div>
<img class="card-front" src="energy.png" alt="Image Description">
<!-- <a class="card" href="">
<img class="card-back" src="hehe.png" alt="Image Description">
</a> -->
</div>
<canvas id="canvas"></canvas>
</body>
번개 효과에 대한 상세한 설명 및 코드는 아래 게시글 참고 바랍니다.
2023.10.30 - [IT/Java - Spring Boot] - [HTML/CSS/JS] codepen 페이지에 번개 효과 구현하기
[HTML/CSS/JS] codepen 페이지에 번개 효과 구현하기
프로그래밍 세계를 탐구합시다. codepen의 코드를 사용하여 페이지에 번개 효과를 구현할 수 있습니다. https://codepen.io/jackrugile/pen/kQwPRO Canvas Lightning WIP Work in Progress... codepen.io 구현 화면 Codepen을 활
ityranno.tistory.com
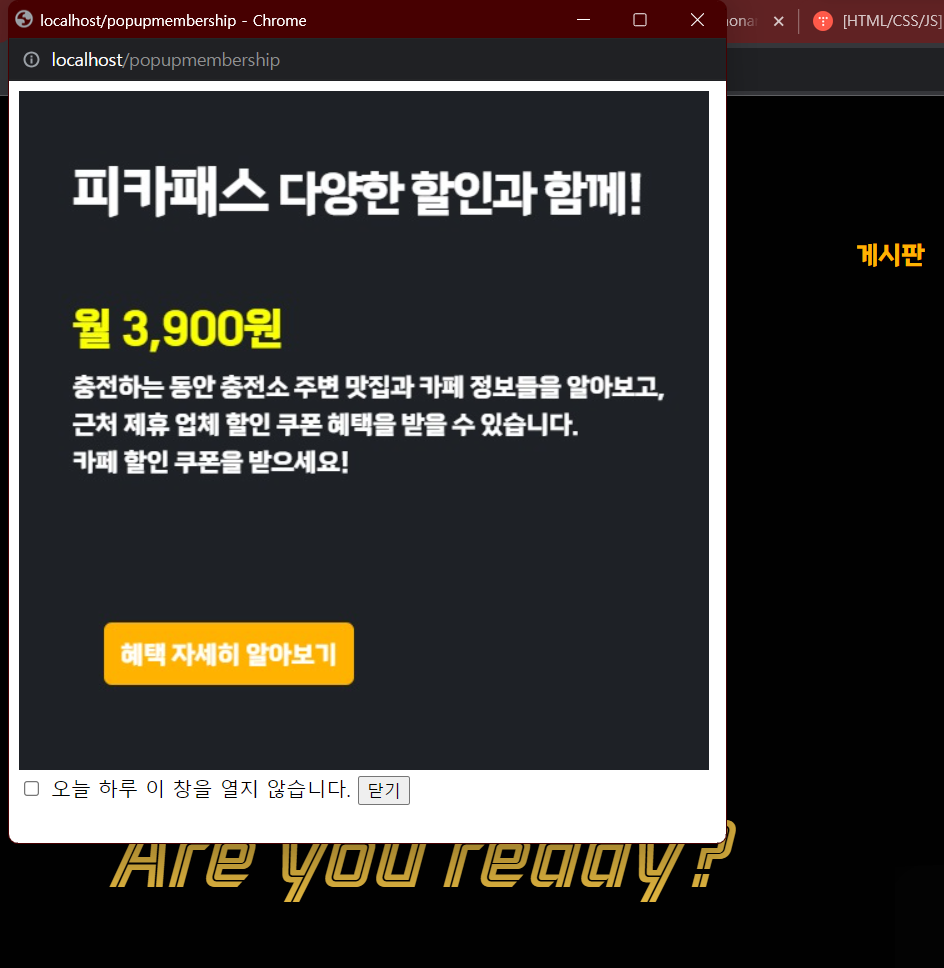
3. 팝업

팝업을 통해 중요한 정보를 설명하였습니다.
'혜택 자세히 알아보기'를 클릭하면 멤버십 가입 페이지로 이동합니다.
'오늘 하루 이 창을 열지 않습니다'에 체크한 후 닫기를 클릭하면 쿠키에 해당 정보가 저장되고, 하루동안 팝업이 나타나지 않습니다.
상세한 설명과 코드는 아래 게시글 참고 바랍니다.
2023.11.01 - [IT/Java - Spring Boot] - [Spring Boot] 페이지에 팝업 창 띄우기
[Spring Boot] 페이지에 팝업 창 띄우기
함께 프로그래밍 세계를 탐구합시다. 오늘은 Spring Boot와 HTML을 활용하여 팝업 창을 구현하는 방법에 대해 알아보겠습니다. 오늘 하루 이 창을 열지 않기와 닫기 버튼 또한 추가하겠습니다. 구현
ityranno.tistory.com
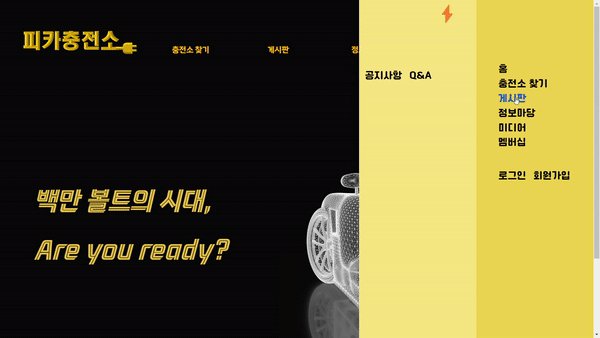
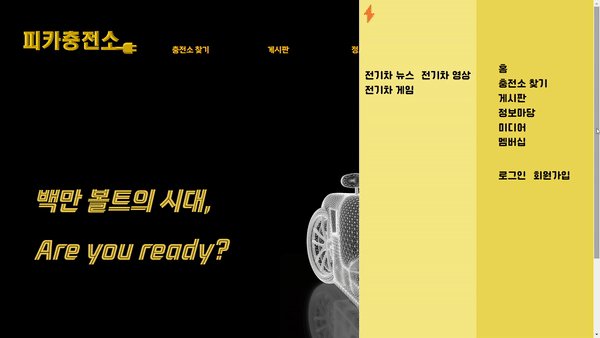
4. 사이드 바
오른쪽에 번개 모양 이모티콘을 누르면 사이드바가 슬라이드 형식으로 열립니다. 로그인 전, 후에 생성되는 항목이 다르며 하위 요소가 있는 목록은 마우스를 올렸을 때 사이드바가 하나 더 열리면서 하위 항목이 나타납니다. 사이드 바의 움직임에 따라 번개 모양 이모티콘도 함께 움직입니다.

자세한 설명 및 코드는 아래 게시글 참고 바랍니다.
2023.11.01 - [IT/Java - Spring Boot] - [Spring Boot] 페이지에 사이드 바 코딩하기
[Spring Boot] 페이지에 사이드 바 코딩하기
함께 프로그래밍 세계를 탐구합시다. Spring Boot를 활용하여 페이지에 사이드 바를 나타낼 수 있습니다. 오른쪽에 번개 모양 이모티콘을 누르면 사이드바가 슬라이드 형식으로 열립니다. 로그인
ityranno.tistory.com
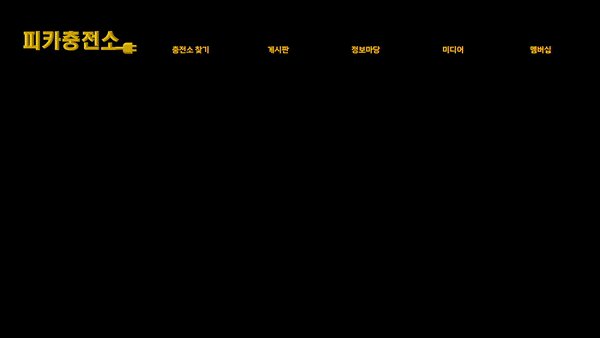
5. 상단 바

사이드 바와 동일한 5개의 카테고리로 구성되어 있고, 하위 항목이 있는 카테고리일 경우 마우스를 올리면 하위 항목이 내려옵니다.
상세한 설명과 코드는 아래 게시글 참고 바랍니다.
2023.11.01 - [IT/Java - Spring Boot] - [Spring Boot] 페이지에 상단 바 코딩하기
[Spring Boot] 페이지에 상단 바 코딩하기
함께 프로그래밍 세계를 탐구합시다. Spring Boot를 활용하여 페이지에 상단 바와 카테고리를 구현할 수 있습니다. 5개의 카테고리로 구성되어 있고, 하위 항목이 있는 카테고리일 경우 마우스를
ityranno.tistory.com
'IT > Project' 카테고리의 다른 글
| [Spring Boot, react] 전기차 충전소 관련 페이지 제작 프로젝트 2 (10) | 2023.11.09 |
|---|

